A code field for the Filamentphp admin panel and form builder
Filamentphp was such a nice addition to our tech stack, we have been recently using it in many projects. It allows us not to reinvent the wheel and develop faster admin panels using one of our preferred development stacks, the TALL (Tailwind CSS, Alpine.js, Laravel and Livewire) stack.
Although the admin panel has many goodies and great features out of the box, we sometimes find ourselves in the need of something more specific. And we believe many other teams found themselves in the same situation.
For this reason, we decided to start developing plugins and packages to support this excellent project and all the Filamentphp community.
Introduction to the Code Field
The Code Field is a CodeMirror-powered code field for the Filamentphp admin panel and form builder. With code autocompletion, multiple languages, light/dark modes, read-only mode and more.
Following, there's an overview of some main features.
Multiple programming languages
The field defaults to a JSON data field, but supports multiple programming (and markup) languages.
Currently, the available specific languages are PHP, JavaScript, JSON, HTML, CSS and XML.

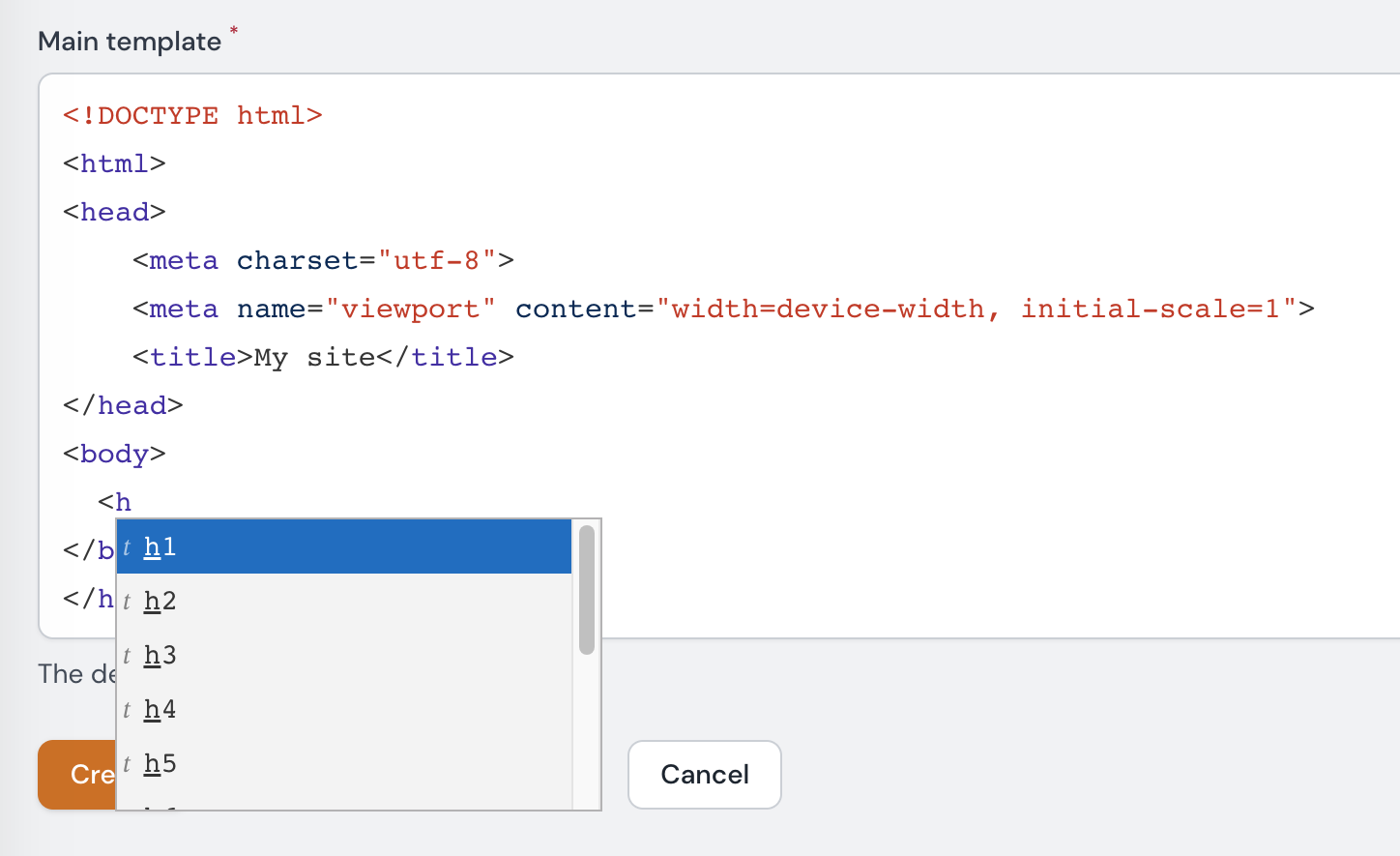
Code autocompletion
It is possible to optionally enable syntax autocompletion for all languages.
For example, if you are using an HTML field, you can get suggestions for all the possible markup tags. On the other hand, if you are writing JavaScript, you can get syntax and variable autocompletion.

Seamless integration and dark mode support
We have made the hard work to have a good-looking code editor, either in light or dark mode. An editor that melts with the design of the Filamentphp admin panel and other field inputs.

Read-only mode
When you (or Filamentphp) marks an input as disabled, we turn the code field to read-only mode. This way you can still see the code beautifully formatted, but editing and playing with the cursor is disabled.
Usage
You can use this Filamentphp plugin with just two simple steps.
- Require the package in your application.
composer require creagia/filament-code-field
- Instantiate the field class in any form schema you can to add this functionality.
use Creagia\FilamentCodeField\CodeField;
return $form
->schema([
CodeField::make('my_json'),
// other fields
]);
Advanced usage
If you are willing to know more about the usage of this package, head over to the documentation at the official GitHub repository.